アプリデザインのUIの歴史

日本でのユーザーが9割ともいわれているiPhone。
iOSアップデートは、不具合以外でも更新されているものがあります。
それは「アプリのアイコンデザイン」
今回はアプリデザインのUIの歴史についてのお話です。
iPhoneが初めて登場した2007年から現在まで、iOSのUIデザインには大きく2つのフェーズがありました。
①iOSとスキューモーフィズム
スキューモーフィズムとは、他の物質に似せるために行うデザインや装飾を指す用語のことです。
例えば、紙であれば、紙の質感をだすようなデザインのことを指します。
これを用いるメリットは、見た目から直観的に機能をイメージしやすいことです。
適切なモチーフを選んだ上でデザインを行うと、初めて見るユーザーが何をするためのアプリであるか、
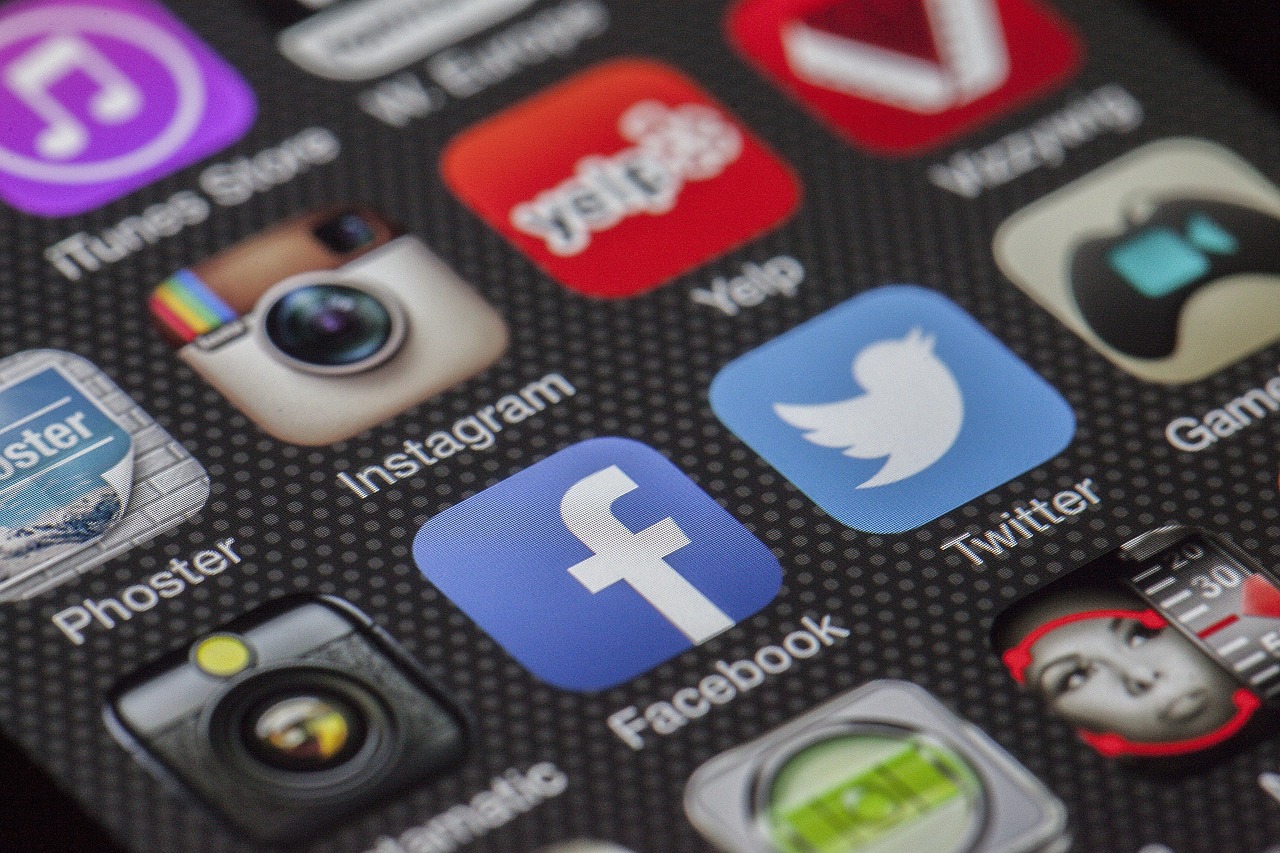
どのような動きをするのかということがイメージしやすくなります。実際にiOS6までは、アプリのアイコンにはスキューモーフィズムが取り入れられており、
今のアプリのデザインとは異なっています。(instagramは今と昔では随分デザインが異なっていますね)

②iOS7から採用された「フラットデザイン」
フラットデザインとはシンプルな要素や図形、明るい色をなどを用いて、シンプルでわかりやすさを強調したデザイン
のことを指します。フラットデザインを用いるメリットですが、必要な情報のみで構成されているためわかりやすい事、
、プログラミングで描画可能な為、ロード時間が短くUX(ユーザーがサービスや製品の使用で得られる体験)
の向上につながるなどがあります。
現在のiOSアプリデザインはフラットデザインが主流となっています。
その理由なのですが、発売から数年経ちユーザーはスマートフォンの操作に慣れたため、直感的にわかりやすい
デザインにする必要がなくなりました。

しかし2019年に入ってからは、「スキューモーフィズム」と「フラットデザイン」が組み合わさった「ニューモーフィズム」という
新しいデザインスタイルが提唱されました。これは立体的でありながらも、美しく洗練された印象になります。
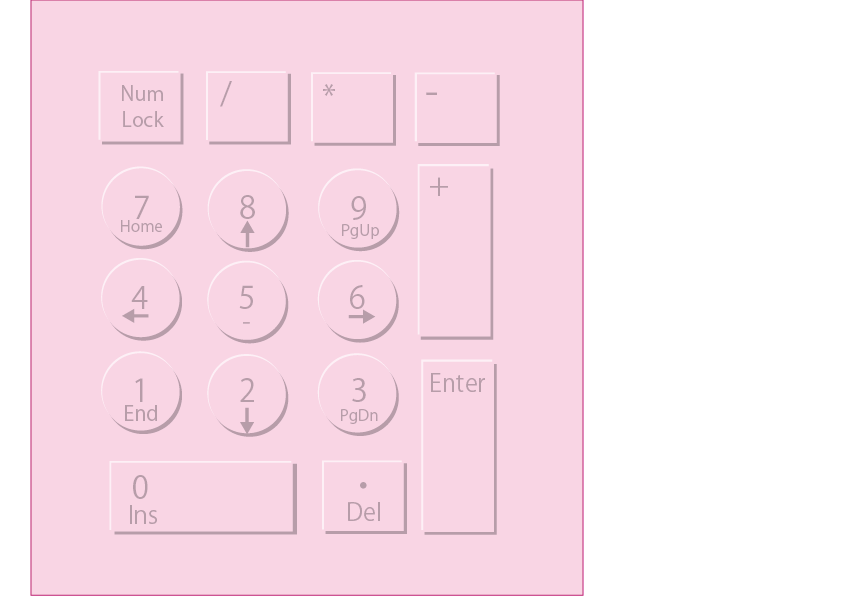
(自分でもニューモーフィズムデザインのテンキーを作ってみました。)

UIのデザインも時代の流れとともに変化しています。これからも新しいスタイルのデザインが登場するかもしれませんね。

